phpmyadmin增加服务器选择
1, 显示远程服务器框;
修改 /libraries/config.default.php,将 $cfg['AllowArbitraryServer'] 的值由 false 改成 true。2, 查找登录页文件:/libraries/plugins/auth/AuthenticationCookie.class.php,新版本:libraries\classes\Plugins\Auth\AuthenticationCookie.php;
3, 登录表单增加 下拉列表 控件;
<div class="item">
<label for="select_servername">服务器选择:</label>
<select id="select_servername" onchange="javascript:server_change(this.value);">
<option value="-1">可选择服务器</option>
</select>
</div>4, 增加 javascript;
<script type="text/javascript">
/** 快捷选择服务器 **/
/** 服务器列表 **/
var _server_list = [['localhost', 'root', 'root'], ['127.0.0.1', 'root', 'root']];
/** getElementById **/
function get_obj(id){ return document.getElementById(id); }
/** 生成服务器列表 **/
for(var i in _server_list){
var _option = document.createElement("option");
_option.value = i;
_option.innerHTML = _server_list[i][0];
get_obj('select_servername').appendChild(_option);
}
/** 服务器选择 **/
function server_change(num){
if(typeof(_server_list[num]) != 'undefined'){
get_obj('input_servername').value = _server_list[num][0];
get_obj('input_username').value = _server_list[num][1];
get_obj('input_password').value = _server_list[num][2];
}else{
get_obj('input_servername').value = '';
get_obj('input_username').value = '';
get_obj('input_password').value = '';
}
}
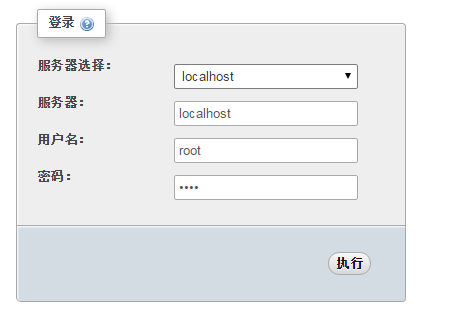
</script>5,效果;